微信小程序為了更好的提高管控性和安全性,所以采用雙線程模型。
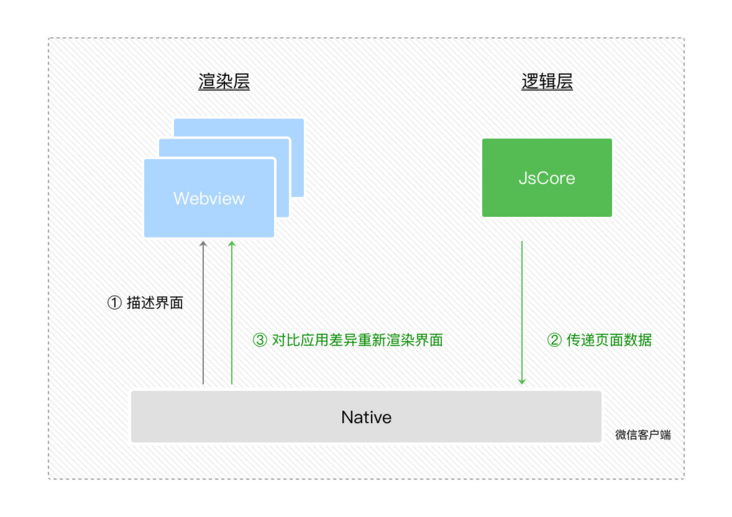
如下面官方圖,微信小程序的渲染層與管理層分別由兩個線程管理:渲染層采用了Webview來渲染,一個小程序存在多個界面,所以渲染層存在多個 WebView 線程,而邏輯層采用js腳本來渲染。視圖層和邏輯層通過系統層的 WeixinJsBridage 進行通信:邏輯層把數據變化通知到視圖層,觸發視圖層頁面更新,視圖層把觸發的事件通知到邏輯層進行業務處理。之后邏輯層和試圖層的通信會由 Native (微信客戶端)做中轉,邏輯層發送網絡請求也經由 Native 轉發。

Virtual DOM 的渲染過程大概為:用JS對象模擬DOM樹->比較兩棵虛擬DOM樹的差異->把差異應用到真正的DOM樹上。
微信小程序頁面的具體流程類似:在渲染層,宿主環境會把wxml轉化成對應的js對象,在邏輯層發生數據變更的時候,我們需要通過宿主環境提供的 setData 方法把數據從邏輯層傳遞到渲染層,再經過對比前后差異,把差異應用在原來的Dom樹上,渲染出正確的UI界面。
以上就是對微信小程序底層架構原理簡單的介紹。
以上內容來自網絡,侵刪

